مراد الروح ساحر العيون
Admin

الجنس : 

عدد المساهمات : 231
السٌّمعَة : 0
تاريخ الميلاد : 08/02/1988
تاريخ التسجيل : 21/07/2012
العمر : 36
الموقع : شباب الكفل
 |  موضوع: كود راائع جدا لعمل خطين لاسماء الاعضاء و الاقسام موضوع: كود راائع جدا لعمل خطين لاسماء الاعضاء و الاقسام  الخميس أغسطس 02, 2012 5:39 pm الخميس أغسطس 02, 2012 5:39 pm | |
|
كود راائع جدا لعمل خطين لاسماء الاعضاء و الاقسام
السلام عليكم
اليوم جبتلكم كود جديد ورائع
وهو
كود لوضع حول اسماء المنتديات والاعضاء خطين
1- خطين حول اسماء المنتديات
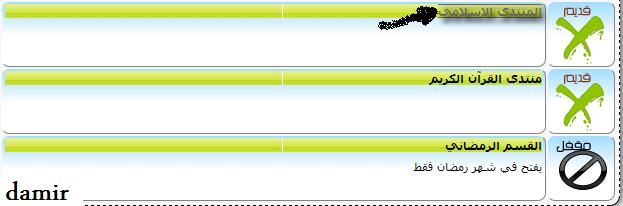
الخطين الذين حول اسماء المنتديات يظهران عند وضع الماوس على اسم القسم مع ظل يمكن تغيير لونه
صورة للمعاينة

الكود
- الكود:
-
a.forumlink:hover
{
color: #666666;
nasim bda3 3arab;
text-decoration: overline underline;
}
غير #666666 للون الذي تريده
اختر كود الون من هنا
لأختيار كود اللون المطلوب
2- خطين حول اسماء الاعضاء عند مرور الماوس
صورة للمعاينة

الكود - الكود:
-
strong:hover{
text-decoration: overline underline ;
a.copyright
}
التركيب في ورقة css
تحياتي
السلام عليكم ورحمة الله وبركاته
اقدم لكم كود هتميل من خلال الكود تستطيع وضع خط فوق وتحت اللنك
الكود
- الكود:
-
<meta http-equiv=content-language content=en-us>
<style fprolloverstyle>a:hover{color:#f00;text-decoration:overline underline;font-weight:bold}</style>
<p align=center><font face=system><a href="http://www.kettaneh.net">
<span lang=ar-sa>KETTANEH</span></a></font></p>
<p align=center><font face=system><a href="http://www.yahoo.com">Yahoo</a></font></p>
<p align=center><font face=system><a href="http://www.hotmail.com">Hotmail</a></font></p>
<p align=center><font face=system><a href="http://www.msn.com">Msn</a></font></p>
<p align=center> </p>
<p> </p>
استبدل الرابط ولكلمه في الكود الي انت عاوزه
مثال

| |
|








